
「Figma UIデザイン」を読みました。
もともとFireworks(懐かしい) > XD(たまにPhotshop)という、Adobe畑でワイヤーフレームを起こしてきていました。
Figmaはこれまでもお仕事で触れる機会は多くあり、感覚的に扱えるので不便には感じていませんでした。
グローバル案件だと、きっちりしたデザインコンポーネントを提供され、ピースとパズルの要領で「コンポーネントを使って作ること」の便利さを「Figmaの使い方」よりも先に体験していました。
そんなこんなで素地がある状態で、あらためておさらいとしておこうと思って読み進めた本です。
ざざっと読みながら、たまにFigma操作をしながら1時間。
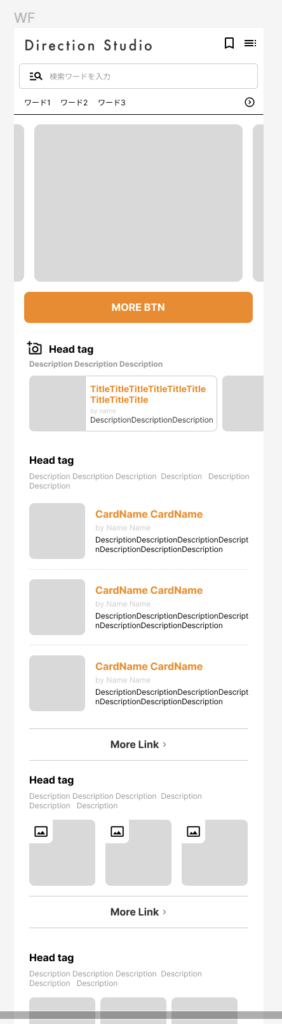
コンポーネントを使ったモックアップ作りで2-3時間。
上手な使い方を学べたような気がします。次のFigmaを使う案件が楽しみです。



学んだこと
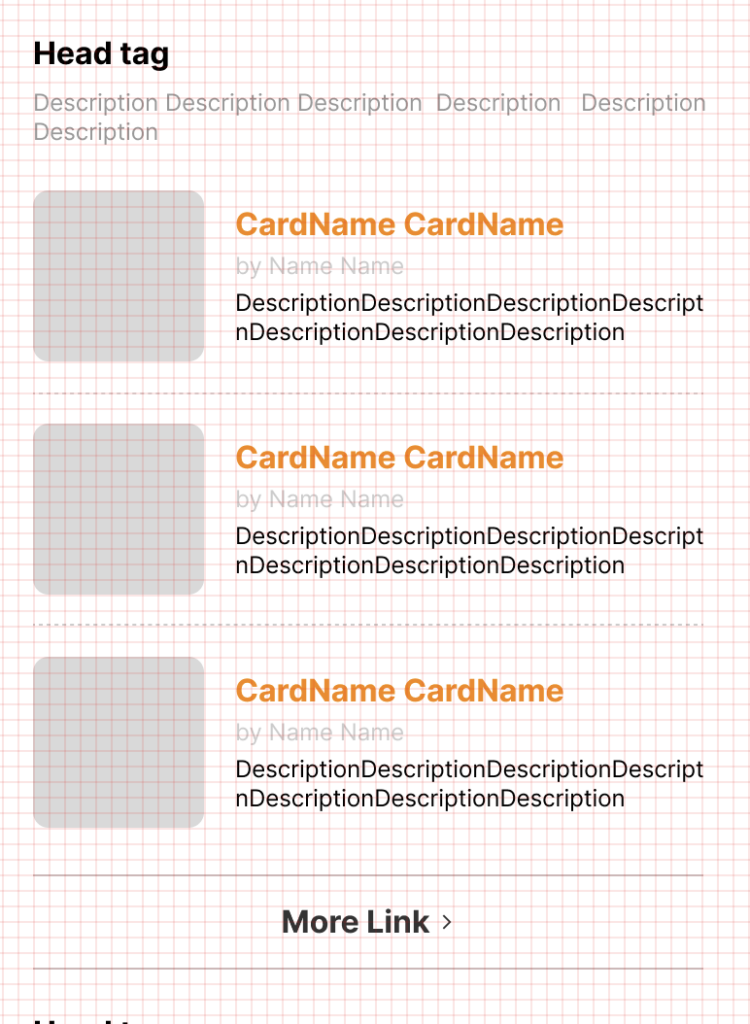
・8pxグリッドがレイアウト便利です。
・ナレッジは4pxもしくは8pxにしておく。
・レイアウトは、オートレイアウトをつかって数値ベースで配置していく。
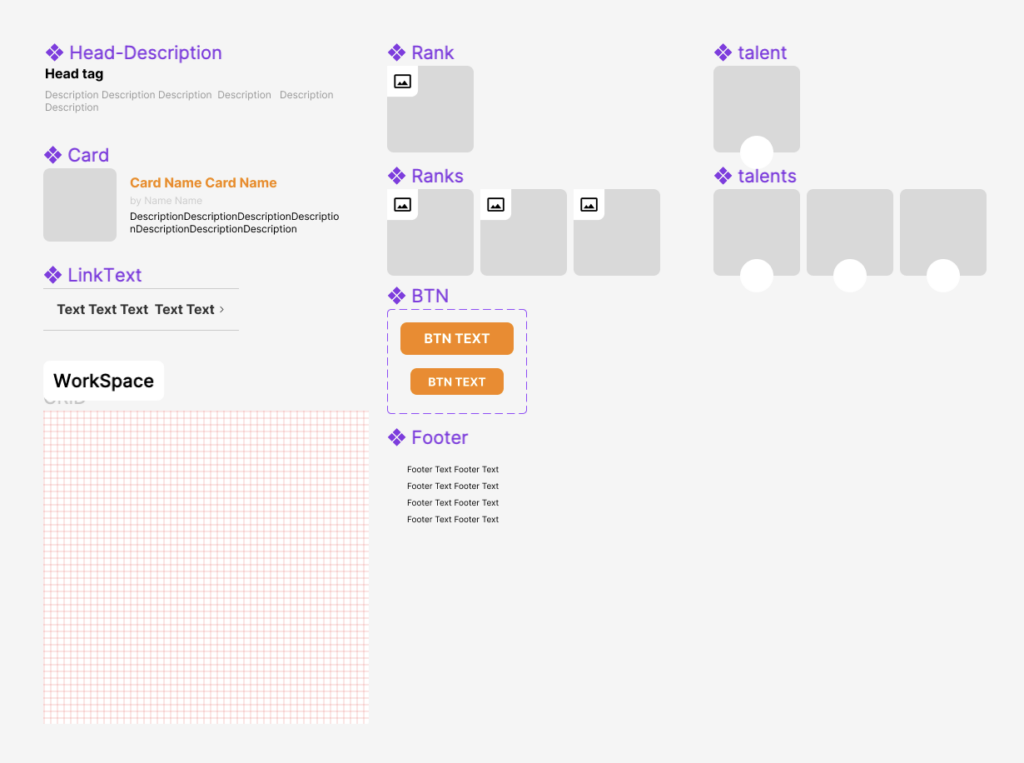
・Atoms > Molecules のレベルでコンポ作っておくとコーディングしやすそう。
・先人の知恵が豊富です。実案件でパクりはしないけど、データの作り方がすごく参考になりました。
・Varientを学べた。「size => small」「priority => primary」...見た目区分がいいのか、用途区分がいいのかは悩みますね。
